July 20, 2023
CSS Specificity Simplified
Justin Golden

What is Specificity in CSS
Specificity refers to how “specific” a rule is in CSS. CSS as you may know, stands for “cascading style sheets. “Cascading” refers to how the rules cascade depending on which elements you target.
When multiple rules conflict(target the same attribute on the same element), for example:
<p class="large">hi</p>p {
font-size: 12px;
}
.large {
font-size: 14px;
}
p.large {
font-size: 16px;
}The more specific rule (in this case, p.large) is applied.
Complexity
However, in some cases, it’s not so obvious which rule is applied. I’m hoping this short post will demistify that for you.
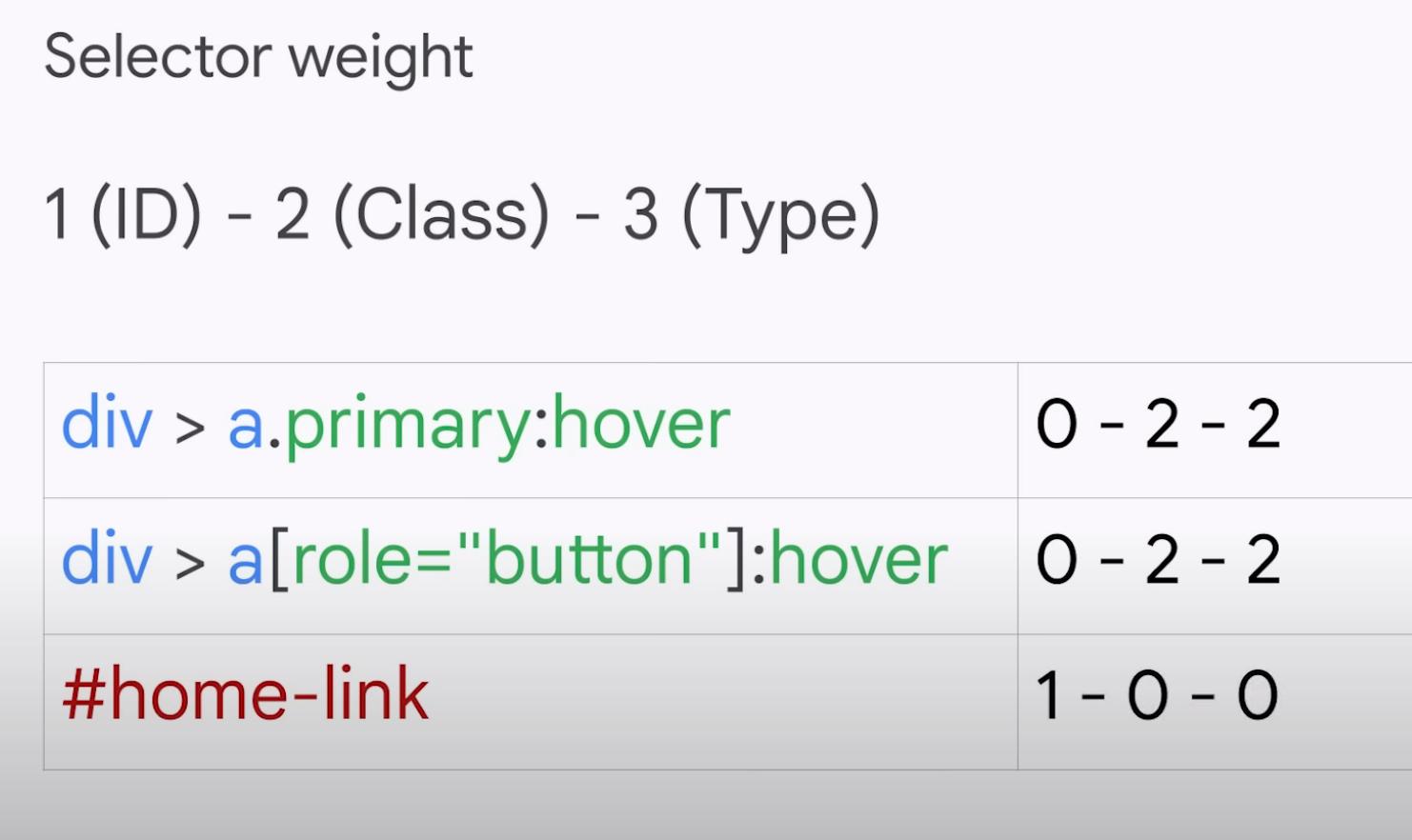
Google Chrome Developers just put out a video and put up this great graphic:

Basically, you count the number of IDs, classes, and types used. The number of IDs are most important, and in a tie, then the number of classes, and in a tie, the number of types.
A type would be like “div” or “button” and class could also be states like :hover or square brackets like [role=button] as shown above.
For those new to HTML and CSS, IDs are unique and targeted with a #, for example: #my-id and multiple elements can have the same class, and they are targeted with a ., for example: .my-class.
Here’s a link for some more reading on css-tricks.com.
More Blog Articles
