
Learn how to enable hibernate on Windows, what hibernate is, and when you should and should not use it

Learn how to recover a deleted git branch, even if it was deleted locally and remotely

Learn how to bind to a custom component in Svelte.

Why you should know the difference between mjs and cjs

Fix hacked crypto wallet popup on your website - downgrade to 2.0.4 of lottie files

Learn how to get localhost HTTPS on a SvelteKit, Vue, React, or other Vite Project with mkcert-cli

Learn about the simple yet powerful spread (...) operator in JavaScript

Understanding JSON for new JavaScript developers

Learn about markdown, where it's used, why it's so popular, and how to write it yourself in this simple article

Learn how to create a rich text editor that can bold, italic, underline, change alignment, color, and font

The trick to using animatetransform to scale around a center point

Learn how to animate a SVG viewbox quickly

Learn how to take an array of objects and display it as a table on your website

Check out the pros and cons of each of these easy to use icon sets

Check out these free to use and customizable vector art websites for your next project

Check out these useful SVG website tools for editing, exporting, and designing your website with ease

Learn how to ignore dark mode and use light mode when the user prints your page in your Tailwind CSS project

Learn how to use CSS regex in minutes

Use this quick CSS hack to make your div full bleed, even if it is inside a container and you want the background-color to extend out

Learn how to use the new CSS accent-color property and what it can do

Learn about iterating over arrays with forEach, map, filter, reduce, find, and more!

Learn about new array methods coming soon to a browser near you!

Learn about many different array methods in JavaScript - Great read for all skill sets!

Learn about the different position properties in CSS

Learn how to create your business from home with this simple must read checklist

A simple solution to generating a random UID in JavaScript

Learn about Justin's most used keyboard shortcuts in VS Code, Chrome, Windows, and more

Create a Svelte Kit store that automatically syncs with localStorage in Svelte 5

A great list of YouTube channels to check out to learn more about programming, engineering, how things work, or miscellaneous fun topics

Desktop Clock reveals its new logo, icons, and design system!

Learn how CSS specificity works in a few simple and easy to learn examples

Learn all about different units in CSS and which you should use when

Learn how to disable and ignore TypeScript warnings and errors by line, by file, and by project

We analyze a few popular programming languages and compare them to cars (and other vehicles)

A simple guide to page transitions in your svelte kit project

Learn ten tips and tricks to write performance, bug-free React code faster

Learn Alpine JS and make a fully functional tabs component in just three minutes

Create a simple search component in just minutes that can automatically search data and render to the page using Alpine JS.

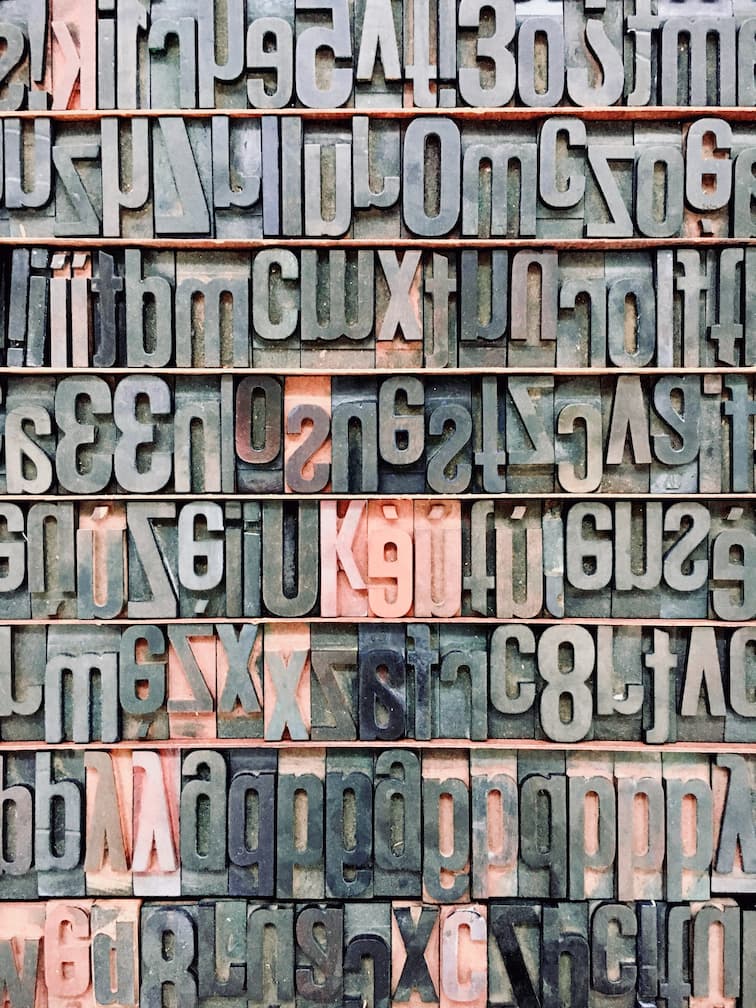
Read on to learn about different font files, their use cases, capabilities, performance, and support.

A quick read on the -u flag in git.

Learn how to quickly and efficiently get pretty images for your next blog post.

Learn how to set up custom fonts in TailwindCSS.

Set up a Tailwind project without any other dependencies!

Learn to change your default speakers, headphones, or microphone in Windows.

Learn all about optimizing images, supporting browsers, and improve your user experience, performance and page ranking

Learn to run the Windows troubleshooter in seconds

Learn all about fontfaces, letterforms, font pairs, branding, layouts, performance, and more to best use fonts for your brand or website

Read on to create a functioning and customizable tabs component without all the fancy stuff..

Learn how to create a scroll tracker for articles on your blog in just a few minutes

PC games add gigabyte updates, but web devs will debate fiercely over a few kilobytes. Find out why.

Check out this ten line script to instantly clear those pesky build folders

Read on for a ten line imlementation to handling as many redirects as you need in your Svelte Kit project.

Quickly learn how to apply fade, slide, and other transitions using Svelte

If you ever struggled to use one layout for some pages, and another layout that doesn't inherit from the base layout, read on.
